Table of Contents
Quick Facts
- Project title: Reduncrate
- Description: A replication of the ecommerce site Uncrate.com created as a collaboration from a small team of engineers.
- Tech stack: React, Redux, Flask, SQLAlchemy
- Features (click to toggle)
- Users
- Products
- Favorites (User's "Stash")
- Search
- Cart
- Order History'
- Github Repo: Link
- Live demo: Link
- Tech docs: Download
Introduction
Reduncrate stands as an impressive web application that closely emulates the essence of Uncrate.com, a renowned online magazine that curates and shares unique and noteworthy products across various categories. This project was brought to life through the collective efforts of a collaborative team comprising myself and three other skilled software engineers. The development involved a synergy of expertise in software engineering, full-stack development, and frontend design.

Reduncrate, built using React, Redux, Flask, and SQLAlchemy, showcases an exceptional blend of technologies to offer users an immersive experience of discovering and exploring curated products. With a robust feature set that includes image uploads via AWS S3, product listings, user accounts, profiles, favorite products, cart, order history, and a responsive design, Reduncrate reflects the culmination of diverse skills and collaborative endeavors.
Project Goals
The core goals that steered the development of Reduncrate encompassed a comprehensive replication of Uncrate.com's features while incorporating seamless user experience and collaboration among team members. The project's objectives were outlined as follows:
- Functionality replication: Reduncrate aimed to closely mirror Uncrate.com's features, allowing users to explore curated product listings, create accounts, manage profiles, and interact with the website's extensive range of functionalities.
- Database design: Implementing a robust and efficient database schema utilizing SQLAlchemy was crucial for seamless data storage and retrieval.
- Responsive UI/UX design: Crafting a responsive and visually appealing user interface design to ensure consistent user experiences across devices.
- Secure user authentication: Implementing a secure user authentication and authorization system to safeguard user data and provide controlled access to application features.
- Collaborative development: Collaborating with three other software engineers to develop different aspects of the application while ensuring harmonious integration.
Tech Stack
Reduncrate's development hinged upon a well-rounded tech stack, chosen to cater to diverse needs and to uphold the application's robustness:
- Frontend: Utilizing React.js and Redux for state management ensured dynamic, responsive, and interactive user interfaces.
- Backend: Employing Flask, a lightweight Python web framework, facilitated server setup, routing, and API development.
- Database: The integration of SQLAlchemy, a Python SQL toolkit, enabled efficient interactions with the MySQL database.
- User authentication: User authentication was managed using secure techniques and JWT tokens to ensure user data protection.
- Collaboration tools: Utilizing collaborative tools such as Git and GitHub ensured efficient code management and version control.
Features
My team and I carefully selected features that would help Reduncrate feel like Uncrate as much as possible whilst also providing as much value as possible:
Users
Users can register new accounts and log in to access personalized features and bookings. Registered users have profiles displaying their bookings, reviews, and account information. Secure authentication ensures user data protection and controlled access to features.
Product Listings
Properties are displayed with detailed information, images, pricing, and availability calendars. Users have the ability to post their own listings with full customization, including images.
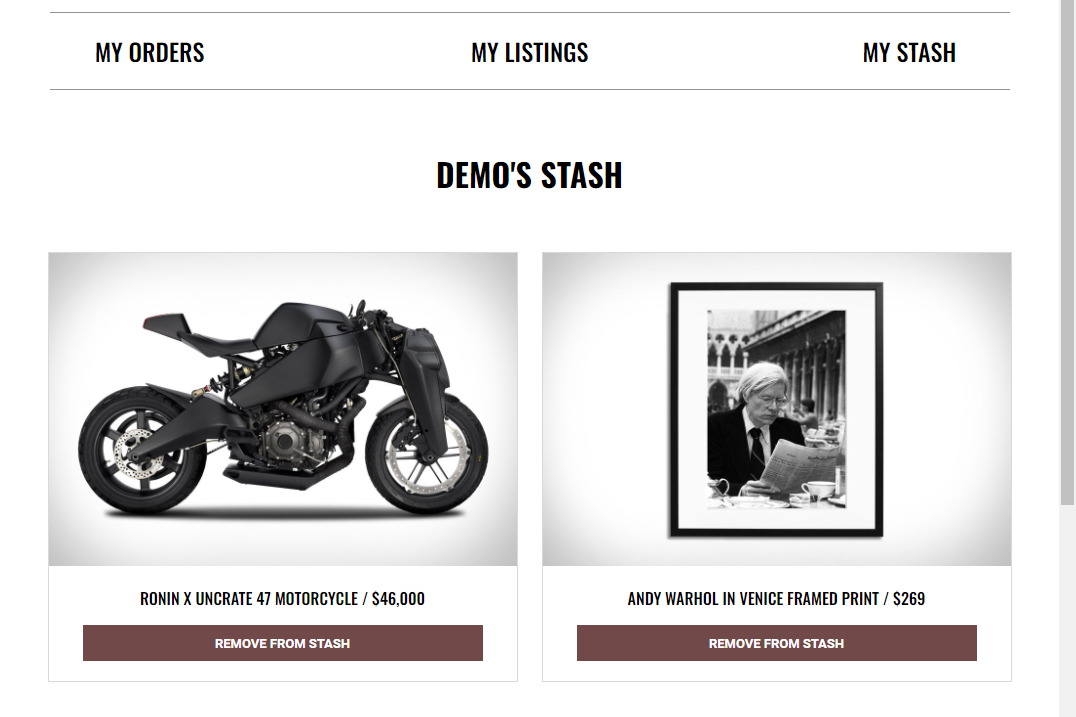
Favorites (User's Stash)
Property locations are displayed on interactive maps, enabling users to see what the surrounding area is like, and to use the map to explore the neighborhood.

Search
Users can select available dates and receive booking confirmations. Extensive validation ensures that only valid and available dates are selected by users. Users can view and manage past and current bookings.
Cart
Property owners can upload images of their listings, enhancing the visual appeal and attractiveness of properties. All users can upload a profile image, personalizing their profile for other users to see.

Order History
Users can leave reviews for properties they have booked, offering valuable insights to future travelers.
Challenges Faced
Developing Reduncrate as a collaborative project presented various challenges, each contributing to the learning and growth of the team:
- Collaboration dynamics: Collaborating with multiple team members required effective communication and coordination to integrate frontend and backend seamlessly.
- Complex UI components: Designing and implementing the complex image carousel and "suggested products" section demanded a deep understanding of frontend technologies and user interaction.
- Responsive design: Crafting a responsive design that provided consistent experiences across devices necessitated careful design considerations.

My Role: Project Accomplishments
As a core contributor to Reduncrate's development, my primary focus was on the frontend aspect, where I played a pivotal role in shaping the user interface and enhancing user experience. Here are the key areas where I made substantial contributions:
- Single product page: I took charge of designing and implementing the intricate user interface for the single product page. This included crafting a complex image carousel that not only seamlessly showcased multiple product images, but also allowed full interactivity including through mouse click, mouse drag, touch, and keyboard. The carousel enabled users to explore a product's various angles and appearance variations (i.e. color).

- Suggested products section: To enhance user engagement, I replicated Uncrate's "suggested products" section which dynamically shuffled and presented related products upon page reload. This feature aimed to encourage users to explore more.
- Responsive design: Ensuring a consistent and visually appealing experience across devices was a significant endeavor. I meticulously designed the frontend to be resposnive, adapting to different screen sizes and orientations without comporomising functionality or aesthetics.
- CSS-complex footer: I implemented Uncrate's intricate footer, which added a touch of sophistication to the overall user interface. By thoughtfully incorporating my own take on the footer to best fit our site, the footer contributed to the website's visual appeal.

- Search feature: Although most of my contribution to this project was on the frontend, I took charge of both the frontend and backend development of the search feature. This allowed users to explore products based on names and description keywords, enhancing their ability to discover items of interest.
Lessons Learned
The development of Reduncrate paved the way for invaluable insights and takeaways:
- Collaborative synergy: Effective collaboration across diverse roles is essential for the successful integration of various application components.
- Frontend design mastery: Designing complex UI components and ensuring a responsive design underscores the importance of mastering frontend technologies.
- User-centric development: Incorporating features like favorite products, cart, and order history enhances user experiences and engagement.
- Project management skills: Utilizing collaborative tools like Git and GitHub streamlines code management and ensures version control.